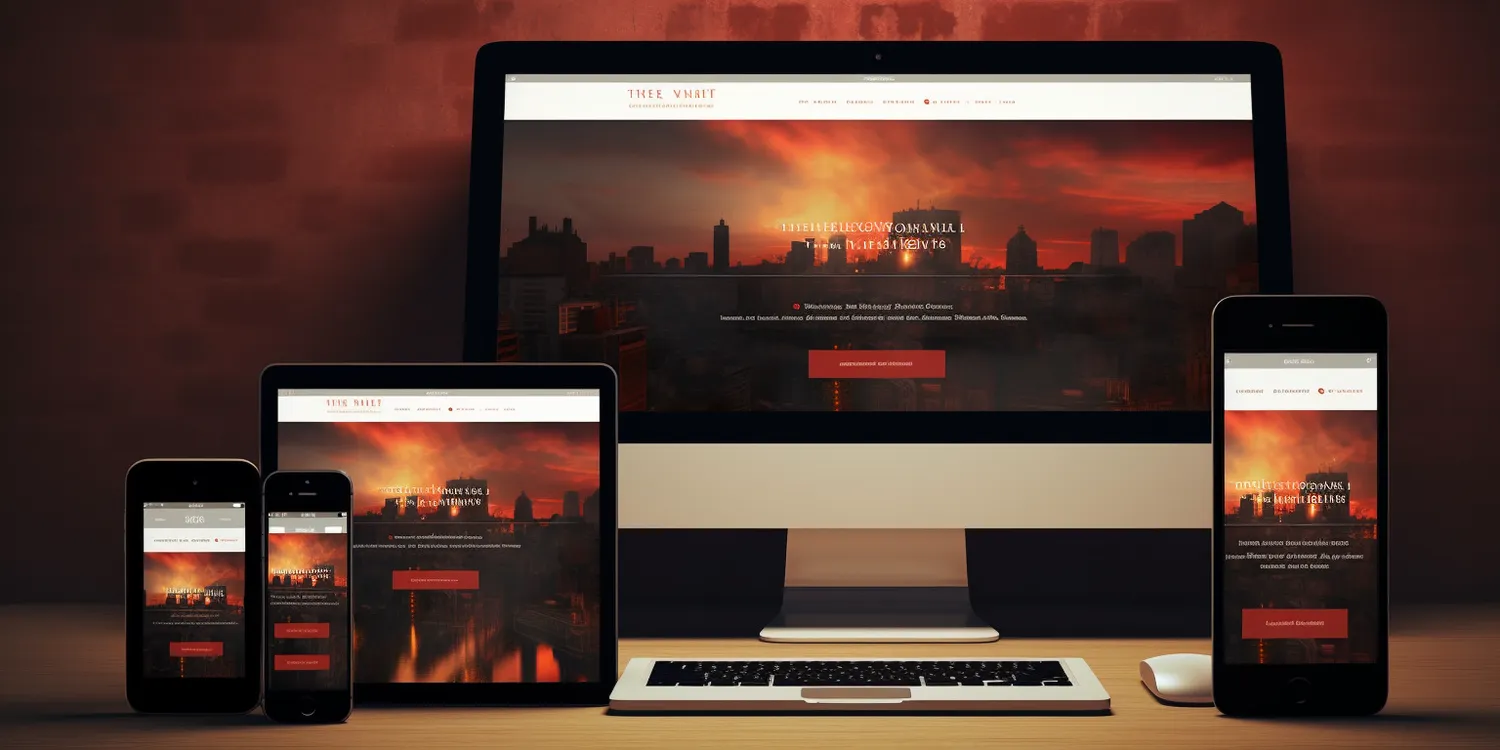
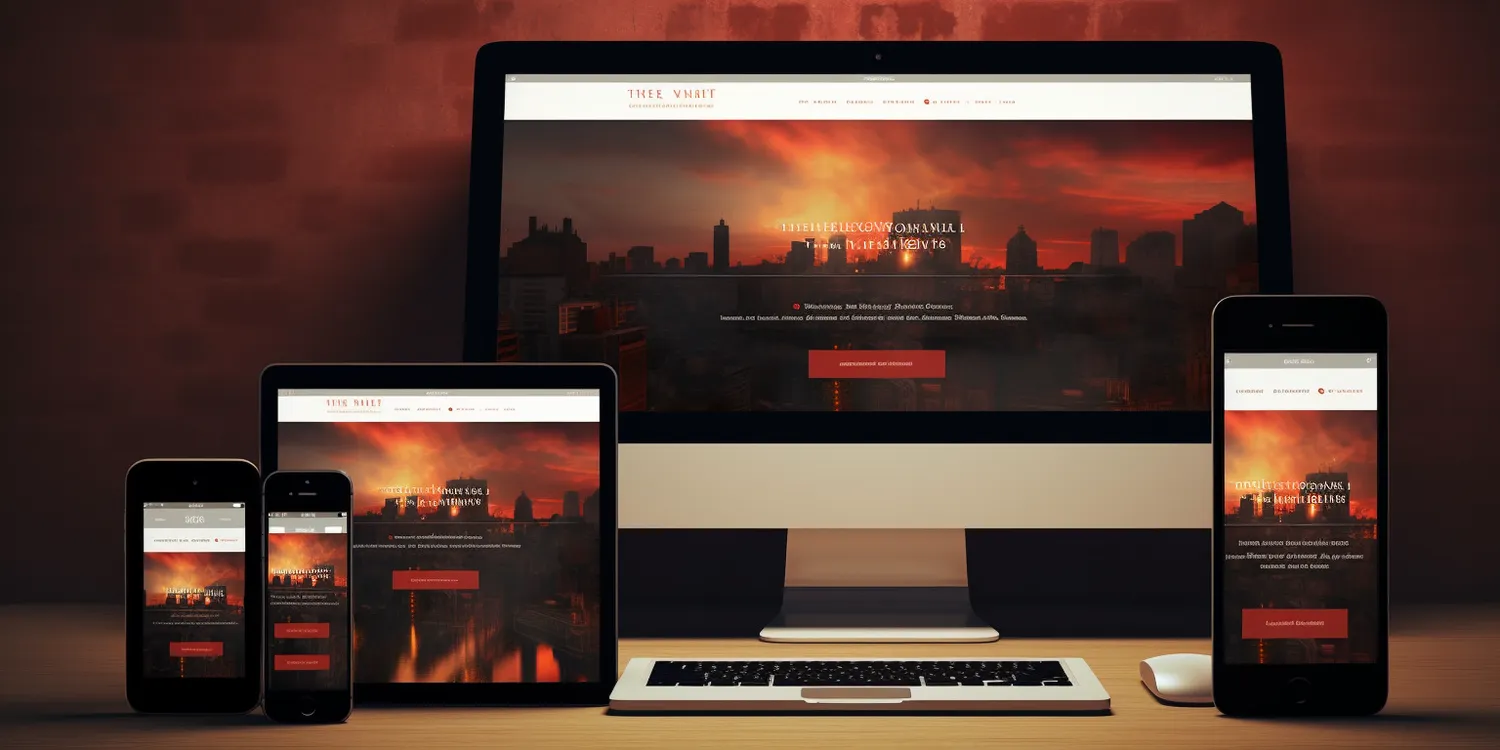
Projektowanie stron internetowych to proces, który wymaga uwzględnienia wielu kluczowych elementów, aby strona była funkcjonalna i estetyczna. Przede wszystkim, ważne jest, aby strona była responsywna, co oznacza, że dobrze wygląda i działa na różnych urządzeniach, takich jak smartfony, tablety czy komputery stacjonarne. Kolejnym istotnym aspektem jest nawigacja, która powinna być intuicyjna i łatwa w użyciu. Użytkownicy powinni móc szybko znaleźć to, czego szukają, bez zbędnych trudności. Estetyka strony również odgrywa kluczową rolę; odpowiedni dobór kolorów, czcionek i obrazów może znacząco wpłynąć na pierwsze wrażenie użytkownika. Dodatkowo, warto zadbać o optymalizację SEO, co pozwoli na lepsze pozycjonowanie strony w wyszukiwarkach internetowych. Wreszcie, nie można zapominać o szybkości ładowania strony, ponieważ długi czas oczekiwania może zniechęcić odwiedzających do pozostania na stronie.
Jakie narzędzia wykorzystać do projektowania stron internetowych
W dzisiejszych czasach istnieje wiele narzędzi dostępnych dla projektantów stron internetowych, które mogą znacznie ułatwić proces tworzenia i edytowania witryn. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie prototypów oraz projektowanie interfejsów użytkownika. Innym popularnym wyborem jest Figma, która pozwala na współpracę zespołową w czasie rzeczywistym i jest szczególnie ceniona za swoją funkcjonalność w zakresie projektowania responsywnego. Dla osób preferujących kodowanie ręczne doskonałym rozwiązaniem mogą być edytory kodu takie jak Visual Studio Code czy Sublime Text, które oferują wiele przydatnych funkcji ułatwiających pracę z HTML, CSS i JavaScript. Warto również zwrócić uwagę na systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla, które pozwalają na łatwe tworzenie i zarządzanie treścią na stronie bez konieczności posiadania zaawansowanej wiedzy technicznej.
Jakie są najnowsze trendy w projektowaniu stron internetowych

Trendy w projektowaniu stron internetowych zmieniają się z roku na rok, a ich śledzenie jest kluczowe dla utrzymania nowoczesnego wyglądu witryny. Obecnie jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu interfejsu użytkownika poprzez ograniczenie liczby elementów graficznych oraz skupienie się na treści. Kolejnym popularnym kierunkiem jest zastosowanie dużych zdjęć oraz filmów w tle, które przyciągają uwagę odwiedzających i nadają stronie dynamiczny charakter. Również animacje i mikrointerakcje stają się coraz bardziej powszechne; dodają one elementy interaktywności i sprawiają, że użytkownicy czują się bardziej zaangażowani w korzystanie ze strony. Warto również zwrócić uwagę na ciemny tryb (dark mode), który zyskuje na popularności ze względu na swoje korzyści dla oczu oraz oszczędność energii w urządzeniach mobilnych.
Jakie są najczęstsze błędy w projektowaniu stron internetowych
Podczas projektowania stron internetowych łatwo popełnić błędy, które mogą negatywnie wpłynąć na doświadczenia użytkowników oraz efektywność witryny. Jednym z najczęstszych błędów jest przeładowanie strony zbyt dużą ilością informacji lub elementów graficznych; może to prowadzić do chaosu wizualnego i zniechęcenia odwiedzających do dalszego przeglądania. Innym problemem jest brak responsywności strony; jeśli witryna nie działa poprawnie na różnych urządzeniach, użytkownicy mogą szybko ją opuścić. Niezrozumiała lub skomplikowana nawigacja to kolejny powszechny błąd; jeśli odwiedzający nie mogą łatwo znaleźć potrzebnych informacji, prawdopodobnie nie wrócą na stronę ponownie. Ważne jest również dbanie o szybkość ładowania strony; długi czas oczekiwania może skutkować wysokim współczynnikiem odrzuceń.
Jakie są podstawowe zasady użyteczności w projektowaniu stron internetowych
Użyteczność jest kluczowym aspektem projektowania stron internetowych, który wpływa na zadowolenie użytkowników oraz ich chęć do powrotu na daną witrynę. Jedną z podstawowych zasad użyteczności jest zapewnienie, że strona jest łatwa w nawigacji. Użytkownicy powinni mieć możliwość szybkiego i intuicyjnego poruszania się po stronie, co można osiągnąć poprzez zastosowanie logicznej struktury menu oraz wyraźnych linków. Kolejną ważną zasadą jest czytelność treści; tekst powinien być dobrze sformatowany, z odpowiednim rozmiarem czcionki i kontrastem w stosunku do tła, aby był łatwy do przeczytania. Dodatkowo, warto zadbać o to, aby wszystkie interaktywne elementy były wyraźnie oznaczone, co ułatwi użytkownikom zrozumienie, jak mogą z nich korzystać. Użyteczność obejmuje również dostępność; strona powinna być zaprojektowana tak, aby była dostępna dla osób z różnymi rodzajami niepełnosprawności. Warto również przeprowadzać testy użyteczności z udziałem rzeczywistych użytkowników, aby uzyskać feedback na temat funkcjonalności i estetyki strony.
Jakie są najważniejsze aspekty SEO w projektowaniu stron internetowych
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) jest kluczowym elementem projektowania stron internetowych, ponieważ wpływa na widoczność witryny w wynikach wyszukiwania. Jednym z najważniejszych aspektów SEO jest dobór odpowiednich słów kluczowych; powinny one być starannie dobrane i umieszczone w strategicznych miejscach, takich jak nagłówki, opisy oraz treść główna. Kolejnym istotnym czynnikiem jest struktura URL; powinna być krótka, zrozumiała i zawierać słowa kluczowe. Również optymalizacja obrazów ma znaczenie; należy zadbać o to, aby miały one odpowiednie nazwy plików oraz atrybuty alt, co pozwoli wyszukiwarkom lepiej je zrozumieć. Linki wewnętrzne są równie ważne; pomagają one w nawigacji po stronie oraz zwiększają jej autorytet w oczach wyszukiwarek. Dodatkowo, szybkość ładowania strony ma ogromne znaczenie dla SEO; wolno ładujące się strony mogą być gorzej oceniane przez algorytmy wyszukiwarek.
Jakie są zalety korzystania z systemów zarządzania treścią w projektowaniu stron
Systemy zarządzania treścią (CMS) oferują wiele zalet dla osób zajmujących się projektowaniem stron internetowych, zarówno dla profesjonalistów, jak i dla amatorów. Przede wszystkim CMS umożliwia łatwe tworzenie i edytowanie treści bez konieczności posiadania zaawansowanej wiedzy technicznej. Dzięki intuicyjnym interfejsom użytkownicy mogą szybko dodawać nowe artykuły, zdjęcia czy filmy bez potrzeby znajomości kodowania. Kolejną zaletą jest możliwość korzystania z gotowych szablonów i motywów, które pozwalają na szybkie stworzenie estetycznej strony bez dużego wysiłku. Systemy zarządzania treścią często oferują również różnorodne wtyczki i rozszerzenia, które umożliwiają dodawanie nowych funkcji do witryny, takich jak formularze kontaktowe czy galerie zdjęć. Dodatkowo CMS pozwala na łatwe zarządzanie użytkownikami i uprawnieniami dostępu, co jest szczególnie przydatne w przypadku większych zespołów pracujących nad projektem.
Jakie są najlepsze praktyki dotyczące projektowania mobilnych wersji stron internetowych
W dobie rosnącej liczby użytkowników mobilnych projektowanie responsywnych wersji stron internetowych stało się niezwykle istotne. Najlepsze praktyki dotyczące tego procesu obejmują przede wszystkim zastosowanie elastycznych układów siatki (grid layout), które automatycznie dostosowują się do różnych rozmiarów ekranów. Ważne jest również ograniczenie ilości elementów na stronie mobilnej; prosta i przejrzysta struktura pozwala użytkownikom szybciej znaleźć potrzebne informacje. Kolejnym kluczowym aspektem jest optymalizacja obrazów; obrazy powinny być odpowiednio skompresowane, aby nie spowalniały ładowania strony na urządzeniach mobilnych. Dodatkowo warto zwrócić uwagę na wielkość czcionek; tekst powinien być czytelny bez konieczności powiększania go przez użytkownika. Interaktywne elementy takie jak przyciski powinny być wystarczająco duże, aby można je było łatwo kliknąć palcem. Testowanie mobilnej wersji strony na różnych urządzeniach i przeglądarkach to kolejna istotna praktyka; pozwala to upewnić się, że strona działa poprawnie wszędzie tam, gdzie może być wyświetlana.
Jakie są korzyści płynące z zastosowania animacji w projektowaniu stron internetowych
Animacje odgrywają coraz większą rolę w projektowaniu stron internetowych i mogą przynieść wiele korzyści zarówno dla użytkowników, jak i właścicieli witryn. Przede wszystkim animacje mogą zwiększyć atrakcyjność wizualną strony; dynamiczne elementy przyciągają uwagę odwiedzających i sprawiają, że strona wydaje się bardziej nowoczesna i interaktywna. Animacje mogą również pomóc w prowadzeniu użytkowników przez procesy interakcyjne; na przykład animacje przycisków mogą wskazywać ich aktywność lub zachęcać do kliknięcia. Ponadto animacje mogą ułatwić zrozumienie skomplikowanych koncepcji lub procesów poprzez wizualizację informacji w sposób bardziej przystępny dla odbiorcy. Warto jednak pamiętać o umiarze; nadmiar animacji może prowadzić do chaosu wizualnego i rozproszenia uwagi użytkowników. Kluczowe jest również zapewnienie płynności animacji oraz ich odpowiedniego czasu trwania; zbyt długie lub skomplikowane animacje mogą irytować odwiedzających zamiast ich angażować.
Jakie są najczęstsze pytania dotyczące projektowania stron internetowych
Projektowanie stron internetowych budzi wiele pytań zarówno wśród początkujących twórców, jak i doświadczonych specjalistów branży IT. Często zadawanym pytaniem jest to, jakie umiejętności są potrzebne do rozpoczęcia pracy jako projektant stron internetowych; odpowiedź zazwyczaj obejmuje znajomość HTML, CSS oraz podstaw JavaScriptu. Inni zastanawiają się nad tym, jakie narzędzia najlepiej wykorzystać do projektowania; popularnymi wyborami są Adobe XD oraz Figma ze względu na ich funkcjonalność i łatwość użycia. Pytania dotyczą również kosztów związanych z tworzeniem strony; ceny mogą się znacznie różnić w zależności od skali projektu oraz użytych technologii. Wiele osób interesuje się także tym, jak długo trwa proces projektowania strony internetowej; czas ten może wynosić od kilku dni do kilku miesięcy w zależności od stopnia skomplikowania projektu oraz dostępnych zasobów ludzkich.