Projektowanie www stron internetowych to skomplikowany proces, który łączy w sobie zarówno aspekty wizualne, jak i techniczne. Kluczowe zasady przy tworzeniu stron www obejmują m.in. prostotę, intuicyjność i responsywność. Prostota jest istotna, ponieważ użytkownicy oczekują łatwego dostępu do treści, a nadmiar elementów może ich zniechęcić. Intuicyjność odnosi się do sposobu, w jaki nawigacja i układ strony są zaprojektowane. Jeżeli użytkownicy nie mogą w prosty sposób znaleźć potrzebnych im informacji, istnieje duża szansa, że opuszczą stronę, co negatywnie wpłynie na współczynnik konwersji. Responsywność oznacza, że strona powinna działać bez zarzutu na różnych urządzeniach, od komputerów po smartfony. Odpowiednio zaprojektowana strona internetowa powinna automatycznie dostosowywać swój wygląd i funkcje do wielkości ekranu użytkownika, co staje się standardem w dzisiejszych czasach. Przestrzeganie tych zasad jest kluczowe, aby użytkownicy mieli pozytywne doświadczenie i chcieli wracać na stronę, co przekłada się na sukces w internecie.
Dlaczego responsywność jest tak ważna w projektowaniu stron?
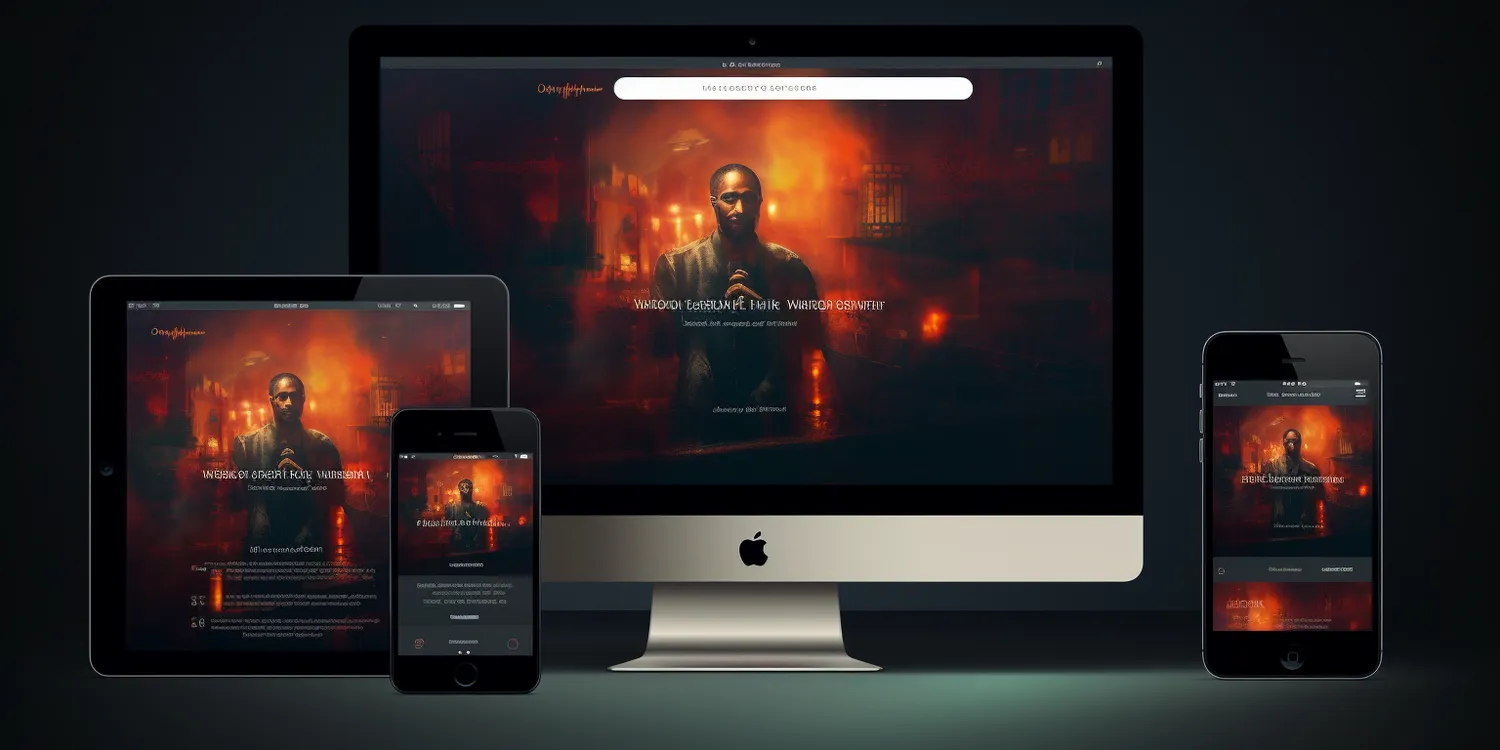
Jednym z najważniejszych wymagań, które powinno spełniać współczesne projektowanie stron internetowych, jest responsywność. Oznacza to, że strona internetowa musi być dostosowana do różnych rozdzielczości ekranów, aby była czytelna i funkcjonalna zarówno na komputerach, tabletach, jak i smartfonach. Wraz z rosnącym wykorzystaniem urządzeń mobilnych, coraz więcej osób przegląda strony internetowe na telefonach, dlatego projektowanie responsywnych witryn stało się priorytetem. Brak dostosowania strony do urządzeń mobilnych może prowadzić do utraty potencjalnych klientów oraz obniżenia pozycji w wynikach wyszukiwania Google. Algorytmy wyszukiwarek promują witryny, które są zoptymalizowane pod kątem urządzeń mobilnych, co dodatkowo wpływa na ich widoczność. Dzięki zastosowaniu technik takich jak elastyczne siatki, obrazy i media, można tworzyć strony, które będą działały płynnie na różnych urządzeniach. Projektowanie stron www z uwzględnieniem responsywności stało się nieodzownym elementem współczesnego marketingu internetowego, co wpływa bezpośrednio na osiąganie sukcesu w sieci.
Jak użyteczność i UX wpływają na projektowanie stron www?
Projektowanie stron www nie ogranicza się tylko do estetyki; istotnym elementem jest użyteczność i doświadczenie użytkownika, czyli tzw. UX (User Experience). UX to całość doświadczeń, jakie użytkownik zdobywa podczas korzystania z witryny, a jego jakość zależy od tego, jak łatwa i przyjemna jest nawigacja, jak szybko można znaleźć potrzebne informacje i jak responsywna jest strona. Dobrze zaprojektowany UX przekłada się na większe zaangażowanie użytkowników, dłuższy czas spędzony na stronie oraz lepsze wyniki konwersji. Z drugiej strony, słaba użyteczność prowadzi do frustracji użytkowników, a to zwiększa ryzyko opuszczenia witryny. W projektowaniu stron www kluczowe jest zrozumienie, czego oczekują użytkownicy i jakie są ich potrzeby. Testowanie i analiza danych mogą pomóc w optymalizacji strony pod kątem użyteczności. Elementy takie jak szybkość ładowania strony, intuicyjna nawigacja i klarowność treści to fundamentalne aspekty, które powinny być uwzględnione na każdym etapie projektowania witryny internetowej.
Dlaczego optymalizacja prędkości strony internetowej jest tak istotna?
Szybkość ładowania strony internetowej jest kluczowym czynnikiem, który wpływa zarówno na użyteczność strony, jak i na jej pozycjonowanie w wyszukiwarkach. Google oraz inne wyszukiwarki faworyzują witryny, które ładują się szybko, co sprawia, że ich optymalizacja pod tym kątem jest niezwykle ważna. Użytkownicy oczekują, że strona otworzy się w przeciągu kilku sekund, a każda sekunda opóźnienia może znacząco obniżyć wskaźnik konwersji. Długie czasy ładowania zniechęcają odwiedzających, prowadząc do zwiększenia współczynnika odrzuceń. Aby zoptymalizować szybkość strony, warto zwrócić uwagę na kilka kluczowych elementów, takich jak kompresja obrazów, minimalizacja plików CSS i JavaScript oraz wykorzystanie sieci CDN (Content Delivery Network). Ograniczenie liczby zewnętrznych skryptów również może znacząco przyspieszyć ładowanie strony. Optymalizacja prędkości to proces ciągły, który wymaga regularnej analizy i dostosowywania, zwłaszcza w miarę jak strona rośnie i dodawane są nowe treści lub funkcjonalności.
Jak pozycjonowanie SEO wpływa na projektowanie stron internetowych?

Pozycjonowanie SEO (Search Engine Optimization) jest integralną częścią projektowania stron internetowych. Główne cele SEO to poprawa widoczności strony w wynikach wyszukiwania oraz zwiększenie ruchu organicznego. Na projektowanie stron www z perspektywy SEO składa się optymalizacja treści, struktury URL, nagłówków, opisów meta, a także szybkości ładowania strony i jej responsywności. Wyszukiwarki, takie jak Google, coraz bardziej doceniają strony, które są przyjazne użytkownikowi, dlatego też UX i SEO idą ze sobą w parze. Optymalizacja strony pod kątem SEO zaczyna się już na etapie tworzenia kodu. Strona musi być łatwa do indeksowania przez roboty wyszukiwarek, co oznacza, że powinna posiadać odpowiednią strukturę linków wewnętrznych oraz zoptymalizowane tagi tytułów i nagłówków. Dobre praktyki SEO obejmują również stosowanie słów kluczowych, które są zgodne z zapytaniami użytkowników, ale muszą one być stosowane w sposób naturalny, aby nie obniżać jakości treści. Długoterminowa strategia SEO jest kluczowa dla sukcesu strony internetowej, gdyż pozwala na osiągnięcie stabilnych i wysokich pozycji w wynikach wyszukiwania.
Jakie trendy wpływają na nowoczesne projektowanie stron internetowych?
Trendy w projektowaniu stron internetowych zmieniają się dynamicznie wraz z rozwojem technologii oraz zmieniającymi się oczekiwaniami użytkowników. Obecnie popularność zdobywają minimalistyczne projekty, które skupiają się na prostocie i przejrzystości. Ważnym trendem jest również rozwój technologii związanych z interaktywnymi elementami strony, takimi jak animacje, mikrointerakcje czy elementy dynamiczne, które angażują użytkowników i ułatwiają nawigację. Wzrasta także znaczenie personalizacji, dzięki której użytkownicy otrzymują treści dostosowane do ich preferencji i wcześniejszych zachowań. Kolejnym istotnym kierunkiem jest wzrost popularności ciemnych motywów oraz trybów nocnych, które stają się standardem na wielu stronach internetowych. Oprócz tego, nowoczesne projektowanie stron coraz częściej skupia się na integracji z mediami społecznościowymi, a także na wdrażaniu technologii opartych na sztucznej inteligencji, która może poprawić personalizację i automatyzację interakcji z użytkownikami. Wszystkie te trendy pokazują, że projektowanie stron www musi nadążać za dynamicznymi zmianami w świecie technologii, aby sprostać rosnącym oczekiwaniom użytkowników.
Dlaczego dobór kolorystyki i typografii jest kluczowy?
Kiedy projektuje się strony internetowe, dobór kolorystyki oraz typografii ma ogromny wpływ na odbiór witryny przez użytkowników. Kolorystyka strony powinna być zgodna z identyfikacją wizualną marki, ale jednocześnie musi być przyjazna dla oka. Odpowiednio dobrane kolory mogą podkreślać kluczowe elementy na stronie, zwiększać czytelność i zachęcać użytkowników do działania. Na przykład kolory takie jak zielony czy niebieski kojarzą się z zaufaniem i spokojem, co może być korzystne w branżach związanych z finansami czy zdrowiem. Z kolei typografia wpływa na to, jak użytkownik postrzega treści na stronie. Wybór odpowiedniej czcionki, jej rozmiaru i odstępów między literami może znacząco poprawić czytelność tekstów i ogólną estetykę strony. W ostatnich latach popularność zdobyły niestandardowe czcionki, które nadają witrynie unikalnego charakteru, jednak należy zachować umiar, aby nie przesadzić z oryginalnością, co może utrudnić odbiór treści. Dobrze dobrana kolorystyka i typografia sprawiają, że strona internetowa staje się bardziej atrakcyjna wizualnie, co z kolei przekłada się na pozytywne doświadczenia użytkowników.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Projektowanie stron internetowych to proces, w którym łatwo o błędy, zwłaszcza jeśli nie ma się doświadczenia w tej dziedzinie. Jednym z najczęstszych błędów jest zbytnie skomplikowanie projektu. Użytkownicy oczekują prostych i intuicyjnych rozwiązań, a nadmiar funkcji i elementów wizualnych może powodować zamieszanie i frustrację. Kolejnym powszechnym błędem jest brak responsywności, co sprawia, że strona źle wyświetla się na urządzeniach mobilnych, co może skutkować utratą potencjalnych klientów. Inny błąd to nieoptymalizowanie szybkości ładowania strony, co ma bezpośredni wpływ na współczynnik odrzuceń. Ponadto często spotykanym problemem jest słaba struktura nawigacyjna, która utrudnia użytkownikom poruszanie się po witrynie i szybkie znalezienie potrzebnych informacji. Zdarza się również, że projektanci stron internetowych zaniedbują SEO, co prowadzi do niskiej widoczności w wyszukiwarkach. Zbyt duże nagromadzenie treści oraz brak odpowiedniej hierarchii wizualnej to kolejne problemy, które mogą zniechęcić użytkowników do korzystania z witryny. Ważne jest, aby unikać tych błędów, analizować zachowania użytkowników i regularnie optymalizować stronę, aby spełniała ona oczekiwania odwiedzających.
Jakie oprogramowanie jest najlepsze do projektowania stron internetowych?
Wybór odpowiedniego oprogramowania do projektowania stron internetowych jest kluczowy dla efektywnego i sprawnego tworzenia witryn – testboy.pl/strona-internetowa-cen/. W zależności od poziomu zaawansowania i specyfiki projektu, dostępne są różne narzędzia, które mogą ułatwić ten proces. Dla osób początkujących popularnym rozwiązaniem są kreatory stron internetowych, takie jak Wix, Squarespace czy WordPress, które oferują gotowe szablony i interfejsy typu „przeciągnij i upuść”. Są one idealne dla osób, które nie mają umiejętności programowania, a chcą szybko stworzyć stronę. Dla bardziej zaawansowanych użytkowników, którzy chcą większej kontroli nad projektem, Adobe XD, Figma czy Sketch oferują zaawansowane narzędzia do projektowania interfejsów i prototypowania. Te programy pozwalają na pełną personalizację projektu, a także umożliwiają współpracę zespołową i testowanie użytkowników. Z kolei dla tych, którzy mają doświadczenie w kodowaniu, idealnymi narzędziami będą edytory kodu takie jak Visual Studio Code czy Sublime Text, które pozwalają na pisanie kodu HTML, CSS i JavaScript od podstaw. Ostateczny wybór narzędzia zależy od indywidualnych potrzeb i poziomu zaawansowania, jednak warto pamiętać, że kluczem do sukcesu jest dobrze zaplanowany proces projektowy, niezależnie od używanego oprogramowania.